HOMER
AngularJS Responsive WebApp
Thank you for purchasing HOMER admin theme. If you have any questions about the template, please feel free to contact us via email: support@webapplayers.com.
Documentation created: 06/02/2015
Latest update: 26/07/2015
By: WebAppLayers Team
This documentation is focused on HOMER AngularJs version. It assumes a minimum knowledge of AngularJS framework and html/css/js language. It describe mainly files and structure in project.
Please note that this documentation is dedicated to the main element of the template. With each version, we will try to develop it.
But if you have any questions going beyond what is described here don't hesitate to write to us on support email. We would love to help.

Structure
Folders and files
File pack consists Homer_Full_Version, Homer_Seed_Project and Documentation folder. In Homer full/seed app folder, structure presents as below.
Homer/
├── app/
├── bower_components/
├── dist/
├── node_modules/
├── bower.json
├── Gruntfile.js
├── package.json
Source code of your app are located in app folder with structure:
app/
├── fonts/
├── icons/
├── images/
├── less/
├── scripts/
├── styles/
├── views/
├── index.html
├── favicon.ico
First run
Grunt environment
To run HOMER you will need a Node and Git instaled in your environment. If you don't have a node.js please go to this site http://nodejs.org and download and install proper version and for Git this site: http://git-scm.com/downloads.
Next you will need to install grunt
npm install -g grunt-cli
Next you will need to install bower
npm install -g bower
And after that go to Homer folder and run those commands to get all dependencies: *(in v.1.5 we include all bower packages)
npm install bower install
Grunt file is based on Yeoman angular generator with some changes. There are three main task that you can do:
-
grunt liveto launch a browser sync server on your source files -
grunt serverto launch a server on your optimized application -
grunt buildto build an optimized version of your application in /dist
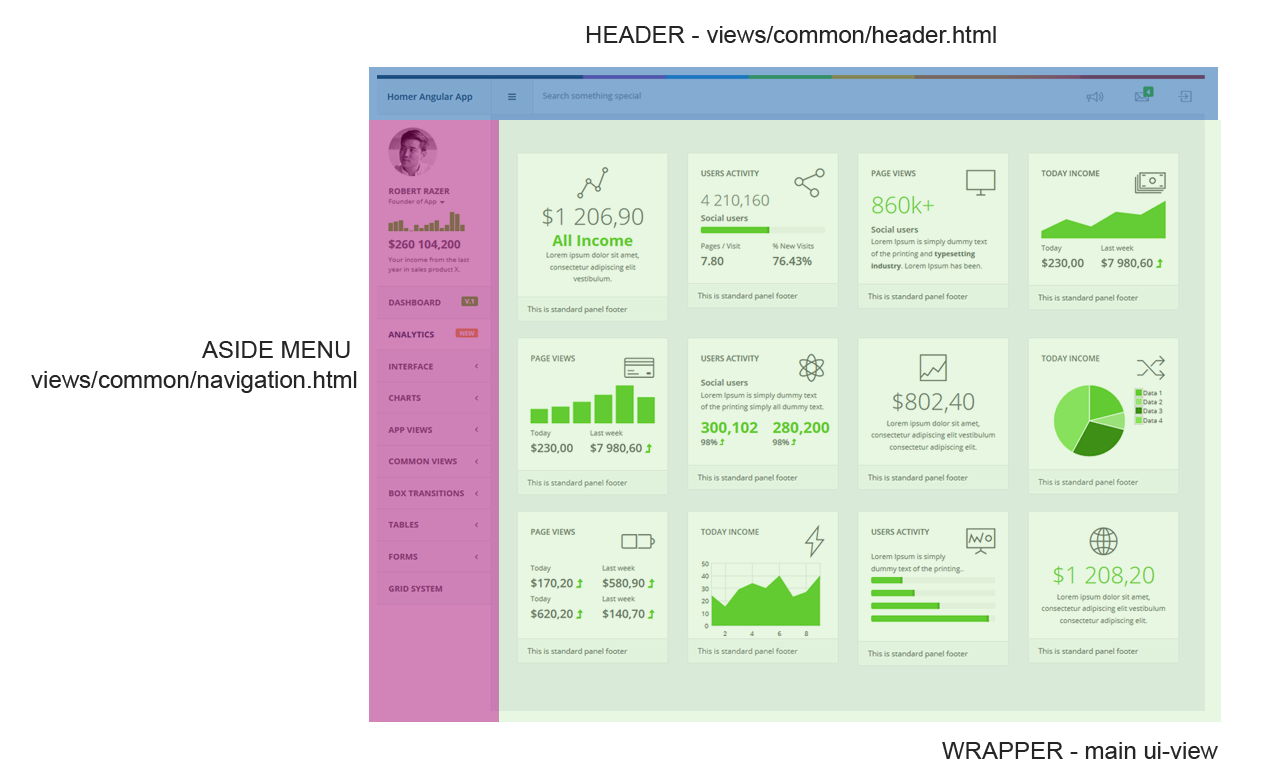
Layout structure
Main index file include only ui-view. Each state has own content layout that can be modified in /views/common/content.html file. Basic layout are created with few main elements:
headertop header.aside menuleft sidebar navigation.ui-viewmain container for page elements.right-sidebaradditional right sidebar.footerbottom footer.

Layout structure - file
This is example of basic (minimal version) layout structure.
<!-- Header -->
<div id="header" ng-include="'views/common/header.html'"></div>
<!-- Navigation -->
<aside id="menu" ng-include="'views/common/navigation.html'"></aside>
<!-- Main Wrapper -->
<div id="wrapper">
<div ui-view ></div>
<!-- Right sidebar -->
<div id="right-sidebar" ng-include="'views/common/right_sidebar.html'" class="sidebar-open" ng-show="rightSidebar"></div>
<!-- Footer -->
<footer class="footer" ng-include="'views/common/footer.html'"></footer>
</div>
</div>
</div>
Option - fixed sidebar
Fixed sidebar is a (left menu) sidebar that is sticked on screen.
To add fixed sidebar you need to add .fixed-sidebar class to body.
<body class="fixed-sidebar" >
Option - fixed navbar
Fixed navbar is a top navbar that is sticked on screen.
To add fixed sidebar you need to add .fixed-navbar class to body.
<body class="fixed-navbar" >
Layout structure - different version
Separation layout gives you ability to create and modify own layout structure for different pages. For example Dashboard has layout without special header while all views from Interface has special header with automatic breadcrumb.
<!-- Header -->
<div id="header" ng-include="'views/common/header.html'"></div>
<!-- Navigation -->
<aside id="menu" ng-include="'views/common/navigation.html'"></aside>
<!-- Main Wrapper -->
<div id="wrapper">
<div small-header class="normalheader transition animated fadeIn">
<div class="hpanel">
<div class="panel-body">
<a ng-click="small()" href="">
<div class="clip-header">
<i class="fa fa-arrow-up"></i>
</div>
</a>
<div id="hbreadcrumb" class="pull-right m-t-lg">
<ol class="hbreadcrumb breadcrumb">
<li><a ui-sref="dashboard">Dashboard</a></li>
<li ng-repeat="state in $state.$current.path" ng-switch="$last || !!state.abstract" ng-class="{active: $last}">
<a ng-switch-when="false" href="#{{state.url.format($stateParams)}}">{{state.data.pageTitle}}</a>
<span ng-switch-when="true">{{state.data.pageTitle}}</span>
</li>
</ol>
</div>
<h2 class="font-light m-b-xs">
{{ $state.current.data.pageTitle }}
</h2>
<small>{{ $state.current.data.pageDesc }}</small>
</div>
</div>
</div>
<div class="content">
<div ui-view animate-panel></div>
</div>
</div>
Page styles and script
head contains lins for all CSS files of theme and for all plugins. In your app you can choose only that file that you will use.
All css files are in special comment <!-- bower:css --> this comment is required for task that will merge all files to one in build process.
<!-- build:css(.) styles/vendor.css -->
<!-- bower:css -->
<link rel="stylesheet" href="bower_components/angular-notify/dist/angular-notify.min.css" />
<link rel="stylesheet" href="bower_components/fontawesome/css/font-awesome.css" />
<link rel="stylesheet" href="bower_components/metisMenu/dist/metisMenu.css" />
<link rel="stylesheet" href="bower_components/animate.css/animate.css" />
<link rel="stylesheet" href="bower_components/sweetalert/lib/sweet-alert.css" />
<link rel="stylesheet" href="bower_components/fullcalendar/dist/fullcalendar.min.css" />
<link rel="stylesheet" href="bower_components/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="bower_components/summernote/dist/summernote.css" />
<link rel="stylesheet" href="bower_components/ng-grid/ng-grid.min.css" />
<link rel="stylesheet" href="bower_components/angular-ui-tree/dist/angular-ui-tree.min.css" />
<!-- endbower -->
<!-- endbuild -->
<!-- build:css({.tmp,app}) styles/style.css -->
<link rel="stylesheet" href="fonts/pe-icon-7-stroke/css/pe-icon-7-stroke.css" />
<link rel="stylesheet" href="fonts/pe-icon-7-stroke/css/helper.css" />
<link rel="stylesheet" href="styles/style.css">
<!-- endbuild -->
The same with scripts. All scripts in build process are combined into a single file
<!-- build:js(.) scripts/vendor.js -->
<script src="bower_components/jquery/dist/jquery.min.js"></script>
<script src="bower_components/jquery-ui/ui/minified/jquery-ui.min.js"></script>
<script src="bower_components/slimScroll/jquery.slimscroll.min.js"></script>
<script src="bower_components/angular/angular.min.js"></script>
<script src="bower_components/angular-animate/angular-animate.min.js"></script>
<script src="bower_components/angular-ui-router/release/angular-ui-router.min.js"></script>
<script src="bower_components/angular-bootstrap/ui-bootstrap-tpls.min.js"></script>
<script src="bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<script src="bower_components/jquery-flot/jquery.flot.js"></script>
<script src="bower_components/jquery-flot/jquery.flot.resize.js"></script>
<script src="bower_components/jquery-flot/jquery.flot.pie.js"></script>
<script src="bower_components/flot.curvedlines/curvedLines.js"></script>
<script src="bower_components/jquery.flot.spline/index.js"></script>
<script src="bower_components/angular-flot/angular-flot.js"></script>
<script src="bower_components/metisMenu/dist/metisMenu.min.js"></script>
<script src="bower_components/sweetalert/lib/sweet-alert.js"></script>
<script src="bower_components/iCheck/icheck.min.js"></script>
<script src="bower_components/sparkline/index.js"></script>
<script src="bower_components/chartjs/Chart.min.js"></script>
<script src="bower_components/angles/angles.js"></script>
<script src="bower_components/peity/jquery.peity.min.js"></script>
<script src="bower_components/angular-peity/angular-peity.js"></script>
<script src="bower_components/sweetalert/lib/sweet-alert.min.js"></script>
<script src="bower_components/angular-notify/dist/angular-notify.min.js"></script>
<script src="bower_components/chartjs/Chart.min.js"></script>
<script src="bower_components/angles/angles.js"></script>
<script src="bower_components/angular-ui-utils/ui-utils.js"></script>
<script src="bower_components/angular-ui-map/ui-map.js"></script>
<script src="bower_components/moment/min/moment.min.js"></script>
<script src="bower_components/fullcalendar/dist/fullcalendar.min.js"></script>
<script src="bower_components/angular-ui-calendar/src/calendar.js"></script>
<script src="bower_components/summernote/dist/summernote.min.js"></script>
<script src="bower_components/angular-summernote/dist/angular-summernote.min.js"></script>
<script src="bower_components/ng-grid/ng-grid-2.0.14.min.js"></script>
<script src="bower_components/angular-ui-tree/dist/angular-ui-tree.min.js"></script>
<!-- endbuild -->
<!-- build:js({.tmp,app}) scripts/scripts.js -->
<script src="scripts/homer.js"></script>
<script src="scripts/app.js"></script>
<script src="scripts/config.js"></script>
<script src="scripts/directives.js"></script>
<script src="scripts/filters.js"></script>
<script src="scripts/controllers.js"></script>
<script src="scripts/factories/sweet-alert.js"></script>
<script src="scripts/controllers/alerts.js"></script>
<script src="scripts/controllers/modal.js"></script>
<script src="scripts/controllers/charts_flot.js"></script>
<script src="scripts/controllers/chartjs.js"></script>
<script src="scripts/controllers/inline.js"></script>
<script src="scripts/controllers/clock.js"></script>
<script src="scripts/controllers/timeline.js"></script>
<script src="scripts/controllers/googleMap.js"></script>
<script src="scripts/controllers/calendar.js"></script>
<script src="scripts/controllers/editor.js"></script>
<script src="scripts/controllers/forms.js"></script>
<script src="scripts/controllers/grid.js"></script>
<script src="scripts/controllers/list.js"></script>
<!-- endbuild -->
Main app.js file
App.js files include all external module for angular. Below is a preview of app.js in full version.
(function () {
angular.module('homer', [
'ui.router', // Angular flexible routing
'ui.bootstrap', // AngularJS native directives for Bootstrap
'angular-flot', // Flot chart
'angles', // Chart.js
'angular-peity', // Peity (small) charts
'cgNotify', // Angular notify
'angles', // Angular ChartJS
'ngAnimate', // Angular animations
'ui.map', // Ui Map for Google maps
'ui.calendar', // UI Calendar
'summernote', // Summernote plugin
'ngGrid', // Angular ng Grid
'ui.tree', // Angular ui Tree
'bm.bsTour', // Angular bootstrap tour
'datatables', // Angular datatables plugin
'xeditable', // Angular-xeditable
'ui.select', // AngularJS ui-select
'ui.sortable' // AngularJS ui-sortable
])
})();
Route config
To manage all route we use great plugin Ui.Router. AngularUI Router is a routing framework for AngularJS, which allows you to organize the parts of your interface into a state machine. Below you can see example of configuration ui-view. Configuration routing are in config.js file
function configState($stateProvider, $urlRouterProvider, $compileProvider) {
// Optimize load start with remove binding information inside the DOM element
$compileProvider.debugInfoEnabled(true);
// Set default state
$urlRouterProvider.otherwise("/dashboard");
$stateProvider
// Dashboard - Main page
.state('dashboard', {
url: "/dashboard",
templateUrl: "views/dashboard.html",
data: {
pageTitle: 'Dashboard',
}
})
Homer Seed Project
It is an application skeleton for a typical AngularJS web app with HOMER style. You can use it to quickly bootstrap your angular webapp projects. It has all necessary resources/files to help you started new project. As your project will grow you will need to add new resources. Look at the full version to select the elements and resources you want to use.
File structure for Seed Project are same as full version but without all additional plugins:
Homer/
├── app/
├── bower_components/
├── dist/
├── node_modules/
├── bower.json
├── Gruntfile.js
├── package.json
Contact
If you have any question or find some issue feel free to contact with us on
support@webapplayers.com