HOMER
HTML/jQuery Responsive WebApp
Thank you for purchasing HOMER admin theme. If you have any questions about the template, please feel free to contact us via email: support@webapplayers.com.
Documentation created: 26/02/2015
Latest update: 06/07/2015
By: WebAppLayers Team
This documentation is focused on HOMER HTML/jQuery version. It assumes a minimum knowledge of html/css/js language. It describe mainly files and structure in project.
Please note that this documentation is dedicated to the main element of the template. With each version, we will try to develop it.
But if you have any questions going beyond what is described here don't hesitate to write to us on support email. We would love to help.

First run
File system or server
To run HTML/jQuery version of HOMER you can run index.html file in your browser or run a local server under Homer_Full_Version_jQuery folder.
Structure
Folders and files
File pack consists Homer_Full_Version_jQuery, Homer_Full_Version_AngularJS, Homer_Seed_Project_AngularJS and Documentation folder. In Homer_Full_Version_jQuery app folder, structure presents as below.
Homer_Full_Version_jQuery/
├── fonts/
├── icons/
├── images/
├── scripts/
├── styles/
├── vendor/
├── alert.html
├── analytics.html
├── buttons.html
├── buttons.html
├── calendar.html
├── chartjs.html
├── components.html
├── contacts.html
├── draggable_panels.html
├── error_one.html
├── error_two.html
├── flot.html
├── forms_elements.html
├── grid_system.html
├── gallery.html
├── icons.html
├── index.html
├── inline.html
├── landing_page.html
├── lock.html
├── login.html
├── mailbox.html
├── modals.html
├── nestable_list.html
├── panels.html
├── profile.html
├── projects.html
├── project_detail.html
├── register.html
├── social_board.html
├── tables_design.html
├── text_editor.html
├── timeline.html
├── transition_five.html
├── transition_four.html
├── transition_one.html
├── transition_three.html
├── transition_two.html
├── typography.html
├── widgets.html
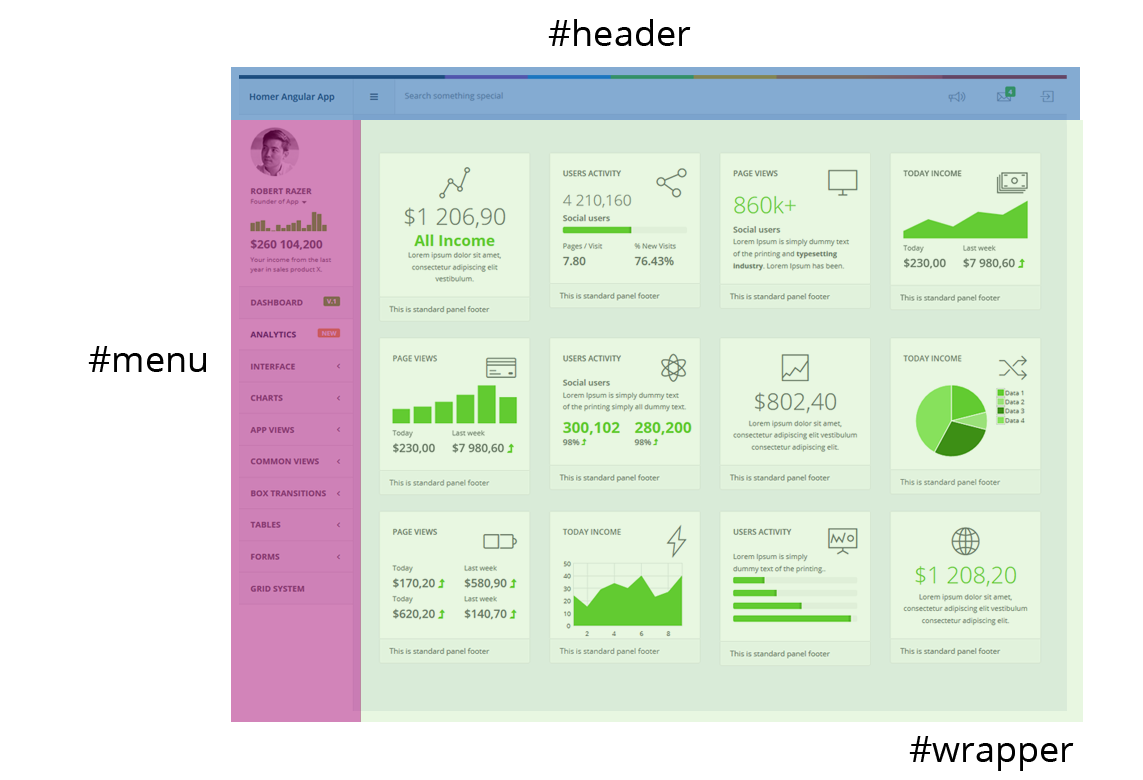
Layout structure - file
This is example of basic (minimal version) layout structure.
<body>
<!-- Header -->
<div id="header">
<!-- header elements -->
</div>
<!-- Navigation -->
<aside id="menu">
<!-- menu elements -->
</aside>
<!-- Main Wrapper -->
<div id="wrapper">
<!-- main page elements -->
<!-- Right Sidebar -->
<div id="right-sidear">
<!-- right sidebar elements -->
</div>
<!-- Main Wrapper -->
<footer class="footer">
<!-- footer elements -->
</footer>
</div>
</body>
Option - fixed sidebar
Fixed sidebar is a (left menu) sidebar that is sticked on screen.
To add fixed sidebar you need to add .fixed-sidebar class to body.
<body class="fixed-sidebar">
Option - fixed navbar
Fixed navbar is a top navbar that is sticked on screen.
To add fixed sidebar you need to add .fixed-navbar class to body.
<body class="fixed-navbar">
Page styles and script
head contains lins for all CSS files of theme and for all plugins (vendor - used in view when specific plugin need it). In your app you can choose only that file that you will use.
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Page title -->
<title>HOMER | WebApp admin theme</title>
<!-- Place favicon.ico and apple-touch-icon.png in the root directory -->
<!--<link rel="shortcut icon" type="image/ico" href="favicon.ico" />-->
<!-- Vendor styles -->
<link rel="stylesheet" href="vendor/fontawesome/css/font-awesome.css" />
<link rel="stylesheet" href="vendor/metisMenu/dist/metisMenu.css" />
<link rel="stylesheet" href="vendor/animate.css/animate.css" />
<link rel="stylesheet" href="vendor/bootstrap/dist/css/bootstrap.css" />
<!-- App styles -->
<link rel="stylesheet" href="fonts/pe-icon-7-stroke/css/pe-icon-7-stroke.css" />
<link rel="stylesheet" href="fonts/pe-icon-7-stroke/css/helper.css" />
<link rel="stylesheet" href="styles/static_custom.css">
<link rel="stylesheet" href="styles/style.css">
</head>
The same with scripts. All scripts are located in bottom of file. for example:
<!-- Vendor scripts --> <script src="vendor/jquery/dist/jquery.min.js"></script> <script src="vendor/jquery-ui/jquery-ui.min.js"></script> <script src="vendor/slimScroll/jquery.slimscroll.min.js"></script> <script src="vendor/bootstrap/dist/js/bootstrap.min.js"></script> <script src="vendor/metisMenu/dist/metisMenu.min.js"></script> <script src="vendor/iCheck/icheck.min.js"></script> <script src="vendor/peity/jquery.peity.min.js"></script> <script src="vendor/sparkline/index.js"></script> <script src="vendor/nestable/jquery.nestable.js"></script> <!-- App scripts --> <script src="scripts/homer.js"></script>
Special scripts
If the view used some plugin this plugin settings are added to the bottom of the page in the script element. For example nestable_list.html.
$(function () {
var updateOutput = function (e) {
var list = e.length ? e : $(e.target),
output = list.data('output');
if (window.JSON) {
output.val(window.JSON.stringify(list.nestable('serialize')));//, null, 2));
} else {
output.val('JSON browser support required for this demo.');
}
};
// activate Nestable for list 1
$('#nestable').nestable({
group: 1
}).on('change', updateOutput);
// activate Nestable for list 2
$('#nestable2').nestable({
group: 1
}).on('change', updateOutput);
// output initial serialised data
updateOutput($('#nestable').data('output', $('#nestable-output')));
updateOutput($('#nestable2').data('output', $('#nestable2-output')));
$('#nestable-menu').on('click', function (e) {
var target = $(e.target),
action = target.data('action');
if (action === 'expand-all') {
$('.dd').nestable('expandAll');
}
if (action === 'collapse-all') {
$('.dd').nestable('collapseAll');
}
});
});
Contact
If you have any question or find some issue feel free to contact with us on
support@webapplayers.com